こんにちは、Holmesでエンジニアをしている柳沢です。
今回はモバイルのデバッグ方法について書こうかと思います。 皆さんはどのように確認していますか?
多数の人はWebブラウザに搭載されているデベロッパーツールを利用していると思います。
デバイスを選択できたり、縦横比をいれるだけで簡単に確認できるのはいいですよね。
ただ、JavaScriptの挙動やデザインなどを見るとなると物足りないと思うはずです(レスポンシブの動作を見るにはまだ良いのですが、デザインがかなり異なる場合やジェスチャ操作、カメラ、ファイル選択、シェアAPIのエミュレートなど)。
やはり実機、、でも揃えられるわけないじゃん!
ということで、iOSはXcode、AndroidはAndroid Studioに落ち着くわけです。
Xcode、Android Studioはそもそもネイティブアプリ開発用のIDEです。ですので開発したものがモバイルでどうなっているのかなんて当然わかるわけです。
その開発用のIDEの機能の一部を使用し、シミュレートするのです。これは頼り甲斐がありますねー 。
そこで需要の高いiOSのXcodeでのデバッグを少し詳細に書いてみようと思います。
操作
現在、XcodeはMacOSバージョン10.15.4以上でないとインストールできないようです。
https://apps.apple.com/jp/app/xcode/id497799835?mt=12
上記よりApp Storeにいきダウンロードします。
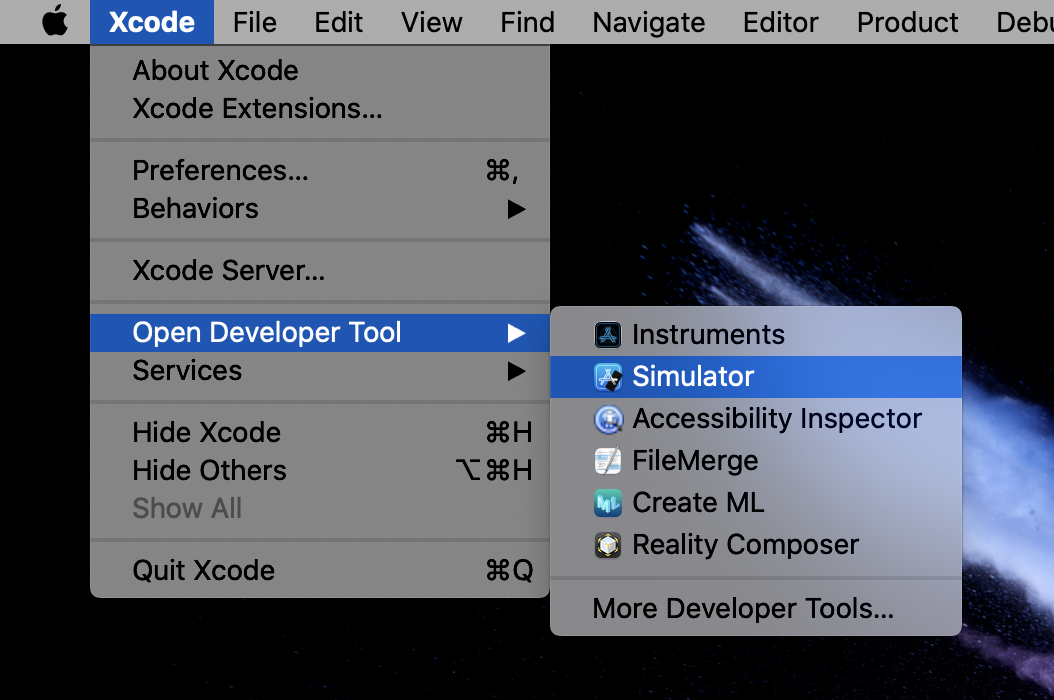
起動するとプロジェクトを作る画面が表示されますが無視して、ウィンドウにあるアプリケーションメニューよりXcode → Open Developer Tool → Simulatorを選びます。

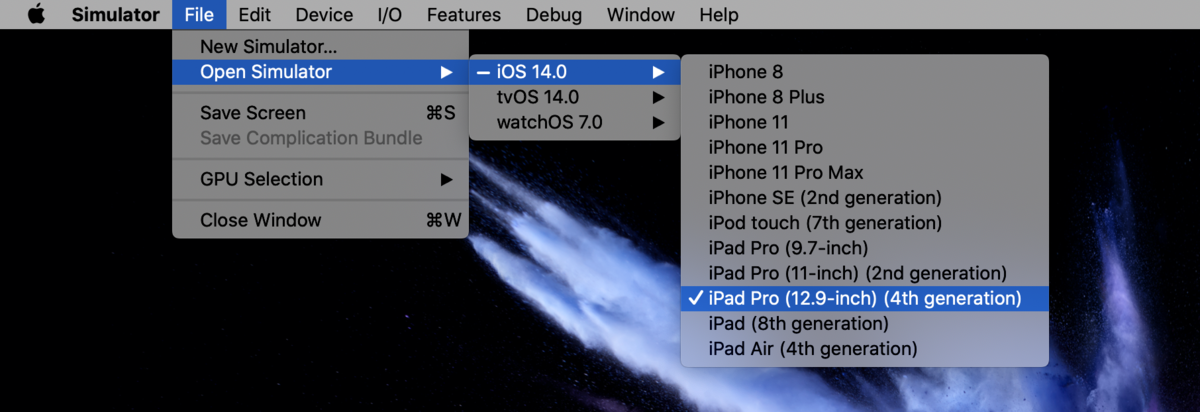
初期ではiPhoneが表示されますが、File → Open Simulatorで切り替えることができます。


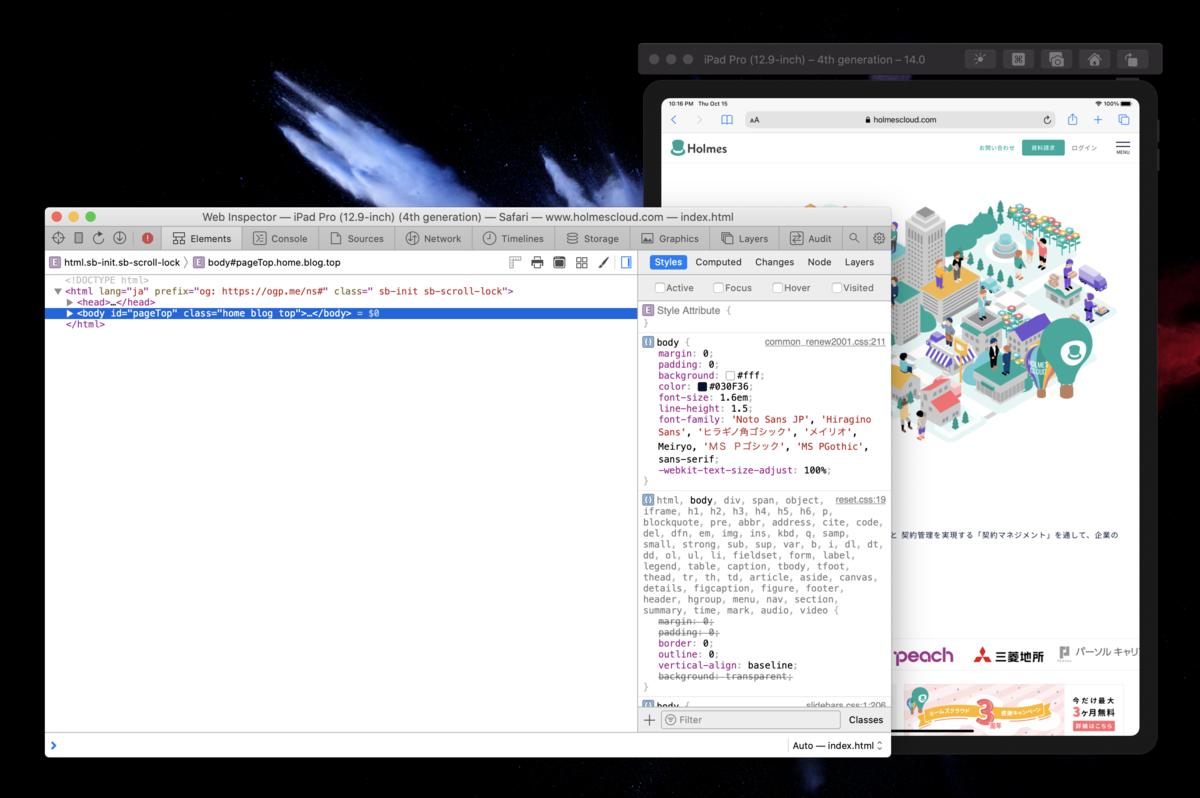
Safariを起動して開発よりシミュレーターを選択するとデバッグできたのですが、
現在ではSafari Technology Previewという最新の技術を試験実装したプレビュー版に統合されたようですね。
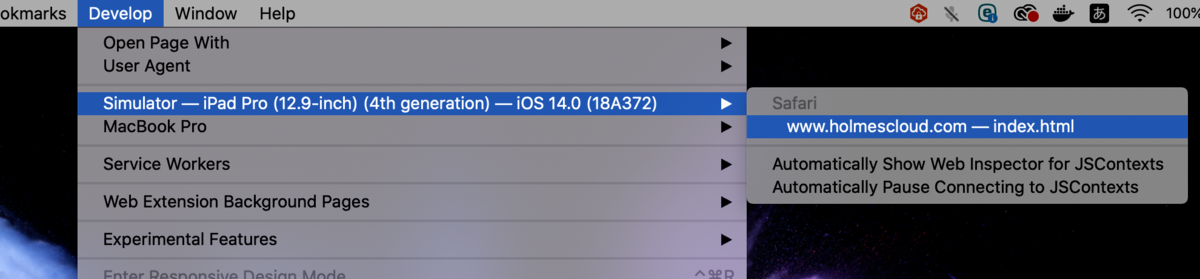
こちらをダウンロードして起動すれば今までと同じ操作、Develop → Simulator → デバッグしたいページを選択で見ることができます。

*先にSafariを立ち上げていると開発にシミュレーターが出てきませんので再起動しましょう

所感
ネイティブアプリ開発用ツールなので実機のように挙動やデザインが確認できることはすばらしいですね。 ただ容量が結構必要なことと、動作が重いのは難点ですかね。。
それではまた!
最後に
Holmesはエンジニア・デザイナーを募集しています!
興味がある方はこちらからご連絡ください!