こんにちは。Holmesでデザイナーをしています古谷です。
今回は、プロダクトのイメージを固めていくアプローチについて書いてみたいと思います。
デザインをするにあたって、大まかな流れとしては、英デザイン・カウンシルの発表しているダブルダイヤモンドプロセスや、デザインスプリント等の手法でも用いられている通り、前提となるのは定性、定量データを元にしたアイデアの発散です。
発散する前提となる課題の発見や顧客の現状についての理解はまた別の機会で整理したいとおもいますが、では最初の仮設からどのようにして課題の特定と解決方法を検討していったら良いでしょう?
デザインをもとにした壁打ち

方法としては色々あるのですが、今年の夏前からの新プロダクトの構想を検討するに当たって、かなり泥臭いアプローチを実施してみました。
何を実施したか?
やったことはシンプルに「デイリー壁打ち」です。 新しい機能を構築する際に、CTOの花井と1時間のデイリー壁打ち、それをひたすら続けることでデザインを含めた新機能のイメージ、仕様を固めていきました。
というのも、大まかに「こんな感じの機能」というイメージというのは共通認識は取れているのですが、それが具体的にいうとどんな形で、どんな機能で、どんな機能なのかはお互いの頭の中にのみある状態だったのでそれを確かめる必要があったのです。
何を議論したか?
実現したいことが明確になる一歩手前の状態だったので、プロトタイプを作って、それが実現したいイメージとあっているかどうか?を検証していきました。プロトタイプを作ってそれが正しいかどうかを検証するというよりは、プロトタイプを作って、自分たちが作ろうとしているものが本当に有効な状態になるかどうか?が一番の大きな課題でした。
議論する内容としては、もちろん、仕様やインタラクションといったデザインの要素も含まれていますが、これって自分たちが自身をもって提供したいものだっけ?という批評をひたすら繰り返していきました。
新しい価値の提供を考えたときに、社内への共有や、社外の顧客への共有も含めて、実現したいことを簡潔に言語化できる状態にまで持っていく必要があります。
何十回ものデイリーでの壁打ちを繰り返す中で、できること、やらなくても良いことが明確になってきました。
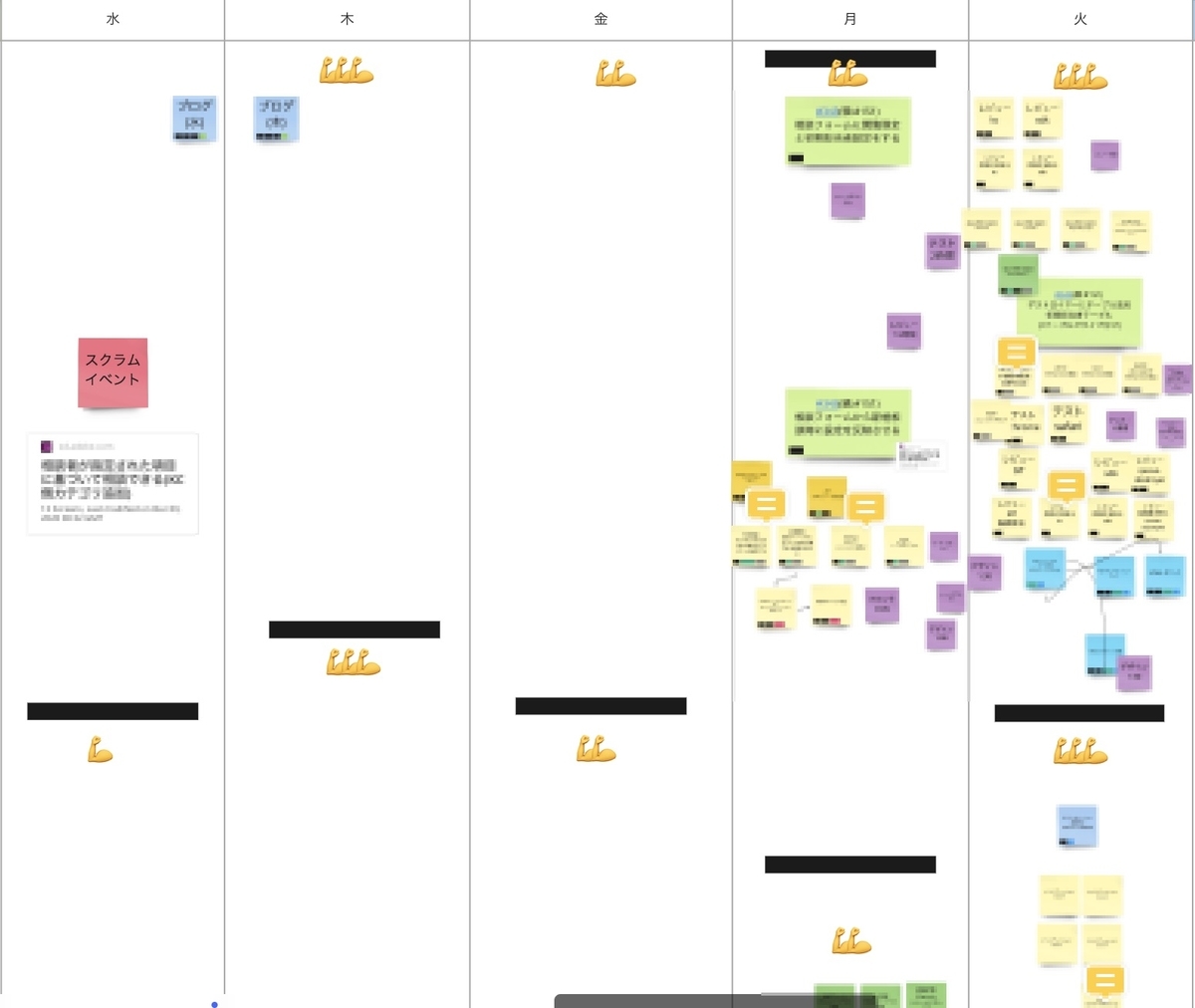
壁打ちの進め方
まずはプロトタイプをざっくりと作ります。 途中でも中途半端でも、レイアウトが定まっていなくてもとにかくそれを共有します。 途中でも悩んでいるところでも良いので共有して、それをみながら議論するをします。 仕様や機能としてのあるべき姿、そして既存の要望を可能な限り巻き取って、プロダクトの方向性を定めていきました。
毎日1時間のミーティングですが、終わった後はクタクタになるくらい、ミーティング中はあらゆる可能性と指向を巡らせて、議論を繰り返します。
プロトタイプをそれなりに見える状態にまとめあげると共に、CTOは機能要件をドキュメントとして整理していく、というの平行して進めていきました。
プロトタイプのレベル
ワイヤーフレームだけで壁打ちの場に出すこともありますが、その場合、想像力で良い方に解釈してしまうこともあって、中途半端な議論になりがちです。 壁打ちの1時間を価値のある時間にするには、ある程度のレベルまで(顧客に見せてヒアリングしても良いレベルまで)一気に作り込んでしまうのが良いと思います。
ユーザーテストや顧客へ聞いた方が良いのでは?
ユーザーテストや、顧客に聴く、という行為もとても重要ですが、自分たちが提供したいこと、強み、弱点がクリアになっていないと芯のないフワフワとした検証になってしまいます。 中途半端なものを見せて、「いいんじゃないですか?」くらいの反応を収集しても、こちらが検証したいことは検証できないものです。
もちろん、プロダクトのフェーズによっては、顧客にまず聞け、というのはそのとおりだと思います。
細かいインタラクションは別途リファインメントでカバー
できる限り細かい部分も整合性がとれる状態でプロトタイプを作成しますが、 細いインタラクションなどはスクラムのプロセスの中でリファインメント時に再検討されます。
毎日の壁打ちで作成したプロトタイプから、MVPの状態にまで機能を絞り込むので、検討した内容がゴッソリと削られる部分も沢山あります。 それでも、将来的に有りたい姿を描いておくことで、何を削って何を入れるべきか?という判断が容易になって来るので、時間の許す限りプロトタイプは作り込むことをオススメします。
※もちろん、フィードバックを得るためのプロトタイプとして作り込む!というのが大前提です!
壁打ち相手
社内にかなり強力な壁打ち相手がいるおかげで、より良い形にすることができました。
得に、自分はまだまだドメイン知識が足りておらず、これらのエキスパートと議論することでより深い議論がでました。
見える化することによる議論の深化
形にすることで気づく細い違和感や、理想の状態との差分に気づくことが容易になるので、深い議論ができるようになります。 反面、これは見た目を決める議論ではない、という前提でいないと、枝葉の部分のツッコミが入るので注意は必要です。
議論の空中戦を防ぐことで課題を明確にできる
空中戦で抽象的な議題をまとめ上げるのは(個人的には)好きですが、結局どうするんだっけ?というフェーズになったときにもう一度同じ議論を繰り返しがちになります。貴重な時間の短縮という意味でも、可視化しながら議論を進めていくことは効果的です。
デザイナーのアウトプットについて
一人より、チームで課題に取り組んだほうがより顧客やビジネス、エンジニアリングの課題を反映した状態にできます。
厳しい壁打ちを繰り返して、打たれても負けない状態でリングに上がったほうがより良いものを作れると思うので、正しい批評を行って、正しい改善をできるだけ早く繰り返すにはデイリー壁打ちはとても良い方法だと思います。
また、プロトタイプはあくまでもフィードバックを引き出すための材料、という認識があるので、素早く、小さく、細かく試行錯誤を繰り返すには、長くても1日位の期間で新しいフィードバックをどんどん引き出せる状態にするのが効果的です。
株式会社Holmesでは、豊富な知識と経験をもつドメインエキスパートやエンジニアリングのスペシャリストと 壁打ちを繰り返して、より良いプロダクトを作っていきたいデザイナーを大募集しています。 また、壁打ち相手をしてくれるエンジニア(バックエンド、フロントエンド問わず)も大募集です。
参考書籍
デザイナーのためのプロトタイピング入門
https://www.amazon.co.jp/dp/B07VYPY7BF/
突破するデザイン
https://www.amazon.co.jp/dp/B073VDYX9J